カテゴリー名: 『CS-Cart』 に登録されている記事
2017年07月19日
CS-Cart 覚書き:価格の為替換算
英語表示にしているのに価格が円なのはどうなの?
・・・ということで、一般設定⇒通貨で US Dollars を有効に。
でもレートは為替レートを参考に自分で書き換えなければならないので、
面倒(というクレームがお客さんから来ることが目に見えている)。
商品詳細ページに為替レートとかが表示されると、便利じゃない?
1)ということで、株取引ブログなんかについてるブログパーツをブロックとして登録してみる。


なんだか便利!と思っていたら jQuery の衝突なのか色々不具合発生。
2) 金融機関などの為替レートページのrssを取得してページに貼り付けることを考えたが、
できれば自分でレートを見ながら計算するより、換算後の価格が表示された方がうれしい。
3)Yahooファイナンスみたいなページの為替レート計算はURLのパラメタに金額と変換する通貨コードを渡しているので、商品詳細ページで表示している価格をこのパラメタに渡せば良いのでは?
templates/blocks/product_templates/default_template.tpl を見ると、$smarty.capture.$price が価格らしい。
¥マークが付いたままでは、為替レート計算プログラムがうまくいかないようなので、
$smarty.capture.$price を regex_replace だの strip_tag だの strip だの色々駆使して¥マークをはずす。
¥マークをはずすのがなぜかうまくいかなくて、

っていう感じで¥マークは直接触らない。
このあと、strip_tag|strip で余計なものをはずした。


・・・ということで、一般設定⇒通貨で US Dollars を有効に。
でもレートは為替レートを参考に自分で書き換えなければならないので、
面倒(というクレームがお客さんから来ることが目に見えている)。
商品詳細ページに為替レートとかが表示されると、便利じゃない?
1)ということで、株取引ブログなんかについてるブログパーツをブロックとして登録してみる。


なんだか便利!と思っていたら jQuery の衝突なのか色々不具合発生。
2) 金融機関などの為替レートページのrssを取得してページに貼り付けることを考えたが、
できれば自分でレートを見ながら計算するより、換算後の価格が表示された方がうれしい。
3)Yahooファイナンスみたいなページの為替レート計算はURLのパラメタに金額と変換する通貨コードを渡しているので、商品詳細ページで表示している価格をこのパラメタに渡せば良いのでは?
templates/blocks/product_templates/default_template.tpl を見ると、$smarty.capture.$price が価格らしい。
¥マークが付いたままでは、為替レート計算プログラムがうまくいかないようなので、
$smarty.capture.$price を regex_replace だの strip_tag だの strip だの色々駆使して¥マークをはずす。
¥マークをはずすのがなぜかうまくいかなくて、

っていう感じで¥マークは直接触らない。
このあと、strip_tag|strip で余計なものをはずした。


2017年07月19日
CS-Cart 覚書き:価格の後ろに付く「円」をやめたい
ターゲットとしている国がどこなのかちゃんと決まっていないようなので、とりあえず言語は英語にしてみる。
(それ以外だと入力もままならないのでテストにならない)
表示を英語にして商品名などが英語になっても、価格の後ろに付くのはなぜか「円」。
これをどうしても取りたい。
1) 一般設定⇒通貨
2) 設定言語を英語にして、Japanese Yen を編集
3) 「通貨記号」を「¥」にして「右側表示」のチェックをはずす

(それ以外だと入力もままならないのでテストにならない)
表示を英語にして商品名などが英語になっても、価格の後ろに付くのはなぜか「円」。
これをどうしても取りたい。
1) 一般設定⇒通貨
2) 設定言語を英語にして、Japanese Yen を編集
3) 「通貨記号」を「¥」にして「右側表示」のチェックをはずす

2017年07月19日
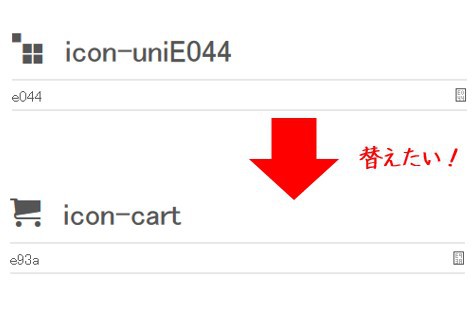
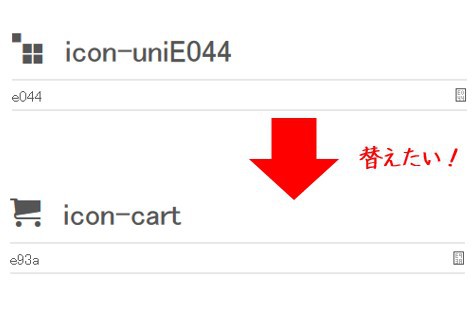
CS-Cart 覚書き:「カートを見る」のアイコンを変更
「カートを見る」の横にあるアイコンを追加したcartアイコンに替えたい

ty-icon_basket を ty-icon_cart に替えたいんだけど替える場所がどうしても分からない。
フロッグマンオフィスさんのショップを見たらクラス名は ty-icon_basket のままコードだけ変えてあったので、
同様に icons.less を変更した。


ty-icon_basket を ty-icon_cart に替えたいんだけど替える場所がどうしても分からない。
フロッグマンオフィスさんのショップを見たらクラス名は ty-icon_basket のままコードだけ変えてあったので、
同様に icons.less を変更した。

2017年07月19日
CS-Cart 覚書き:アイコンの追加
開発者ドキュメント http://docs.cs-cart.jp/docs/media-filesに、追加用のsvgファイルを作ってsytles.lessで local_icons.less をインポートする、っていうやり方が書いてあったけど、うまくいかなかった。
そこで、

1) 既存のglyphs.svgをicomoonのアプリにインポート
2) そこにアイコンを追加

3) svgダウンロードして解凍
4) icomoon/fonts にできたファイルの名前を icomoon から glyphs に変えて、
既存のファイルと全て置換え
追加したのはinstagramとcartとlink-externalのアイコン。
link-external はIcoMoon にはなかったのでライブラリから Octicons を追加して、そこから頂いた。

そこで、

1) 既存のglyphs.svgをicomoonのアプリにインポート
2) そこにアイコンを追加

3) svgダウンロードして解凍
4) icomoon/fonts にできたファイルの名前を icomoon から glyphs に変えて、
既存のファイルと全て置換え
追加したのはinstagramとcartとlink-externalのアイコン。
link-external はIcoMoon にはなかったのでライブラリから Octicons を追加して、そこから頂いた。